आज इस आर्टिकल में हम आपको CSS Box Model Tutorial in Hindi – Part 9 के बारे में बता रहे है.

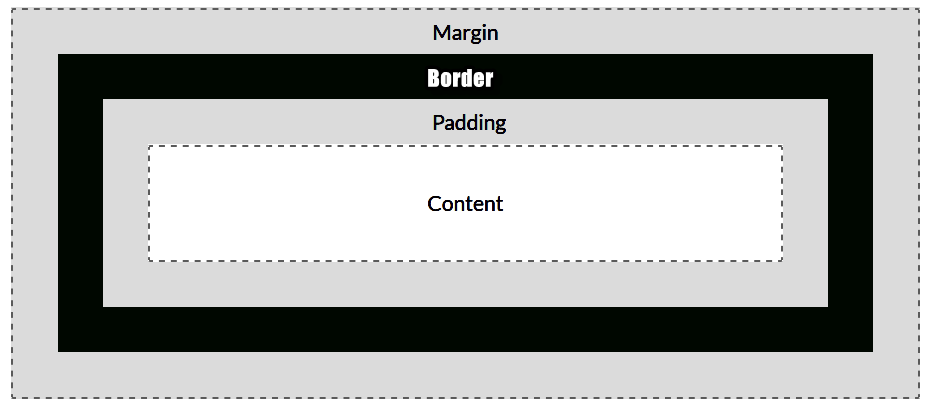
CSS box model में element की width, height, border, margin और padding सभी की element
इन सभी को मिला कर जितना element की height और width बनती है,
उसी को उस element का full बॉक्स कहा जाता है. इसकी फोटो हम आपको नीचे दिखा रहे है.

Example
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
अब मान लो हम इस एक element की पूरी width को चेक करना चाहते है तो कैसे करेंगे तो यह बहुत ही आसान है.
इस प्रकार आप किसी भी element की width और height चेक कर सकते है और इसका फार्मूला हम आपको नीचे बता रहे है.
Calculate Total Width – CSS Box Model Tutorial
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
Calculate Total Height
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
CSS Outline Tutorial in Hindi – Part 10>>>>>>>>>
इसे भी पढ़े – Computer में हिन्दी Typing कैसे करें?
